0. 시작하는 글
- CSS3부터 나온 flex속성 덕분에 float이나 <table>, inline-block 없이 정렬을 쉽게 할 수 있도록 만들 수 있게 되었다..
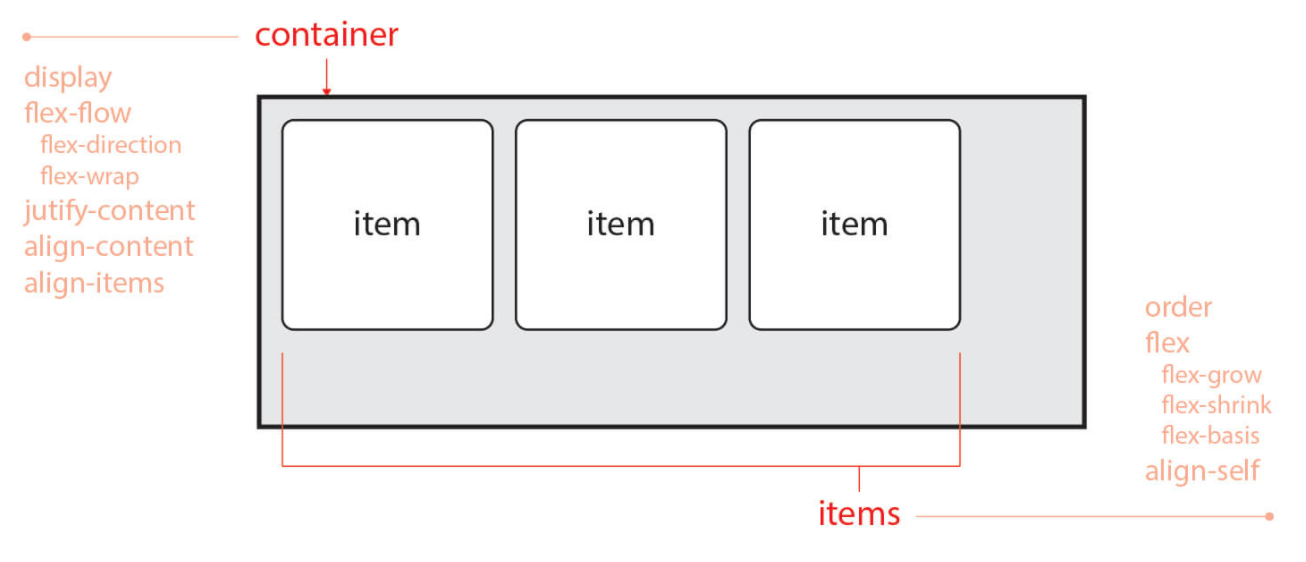
- Parent의 상위 구조에 하위 Child를 같는 구조로 설명되었다.
- Parent에는 display, flex-direction, jusify-content, align-items 등의 속성을 사용하며,
- Child에는 order, align-self, flex-grow, flex-shrink, flex-basis 등의 속성을 사용한다.

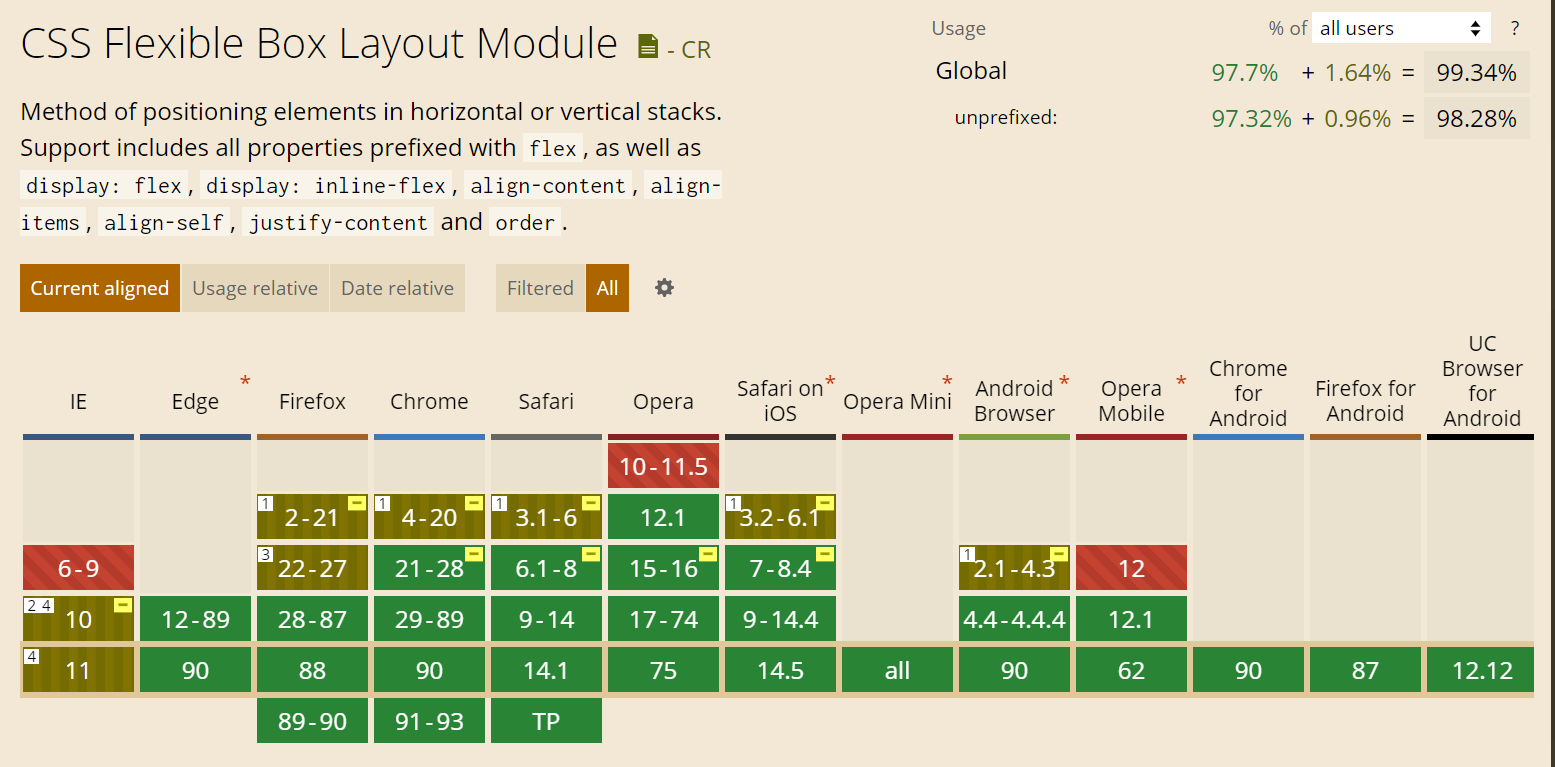
- Flex Browser 호환성을 보면 많은 모던 브라우저에서 적용이 가능하다. 그러나 IE에서는 적용이 잘 안되는 속성이 존재한다.

1. Flex 구조
- parent와 child로 나눠서 동작함
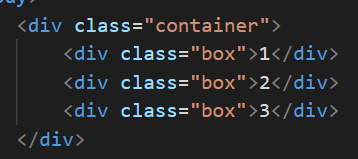
- container, box로 클래스 잡음
- parent에 display : flex 선언



2. Parent 위치에서 하는 정렬
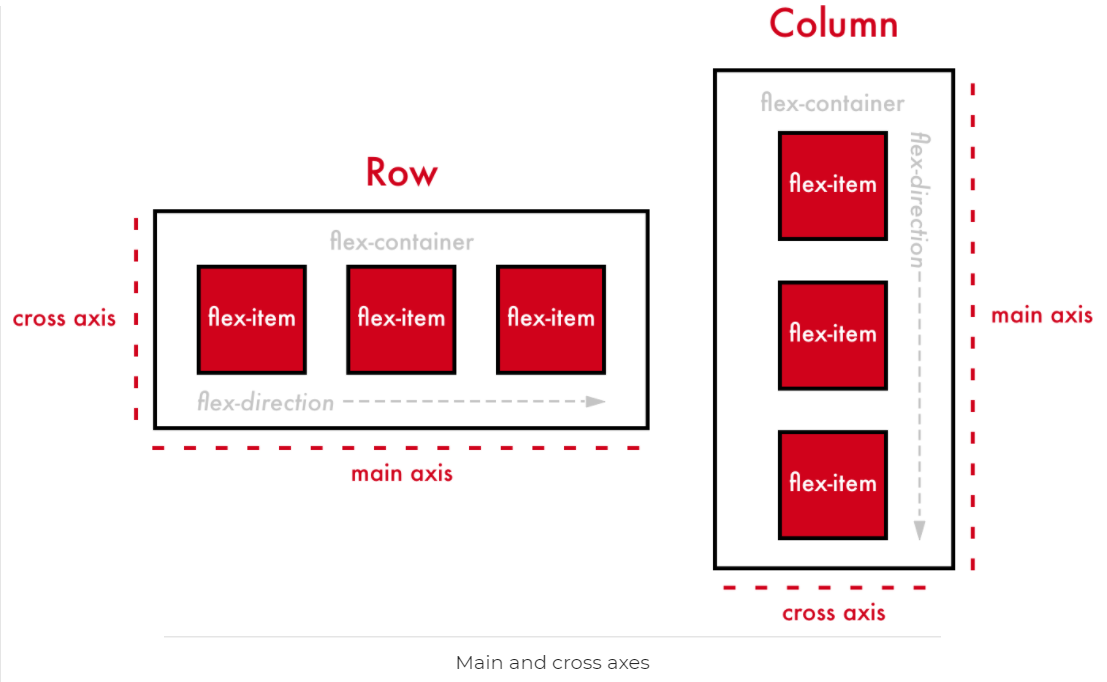
- Flex Direction : (default)는 row / column 이면 main axis와 cross axis 바뀜
- Main axis : justify-content속성으로 정렬시킴
- Cross axis : align-item 속성으로 정렬 시킴

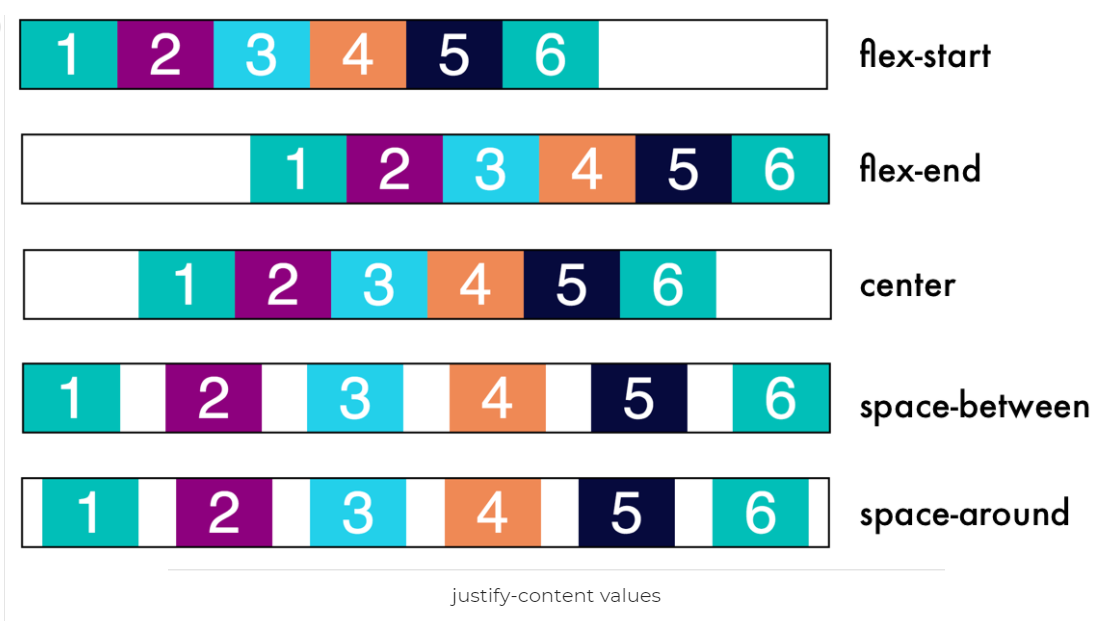
3. Main axis 정렬
: Justify-content시 속성에 따른 정렬

4. Order
- parent 하위 child의 순서를 정할 수 있음. 적은 순서로 먼저 배치
- default는 order가 0임
- 첫번째에 order 1, 2번째 order 3을 넣으면 3번째는 order가 0이므로 box 위치가 3 > 1 > 2 순으로 배치됨


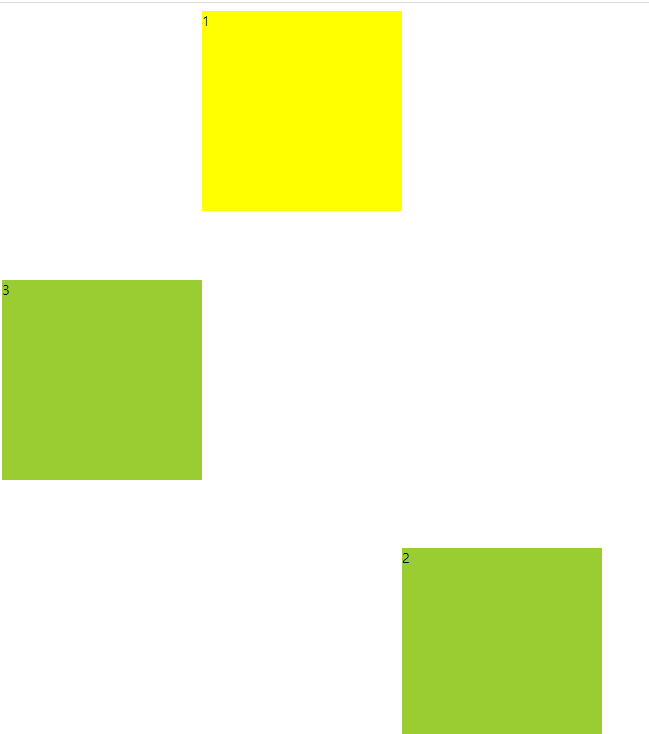
5. Align-self
- child에 align-self를 사용하면 cross-axis에서 자체적으로 위치를 잡음
- 예시는 첫번째 child와 두번째 child에 flex-start, flex-end 값을 넣은 모습


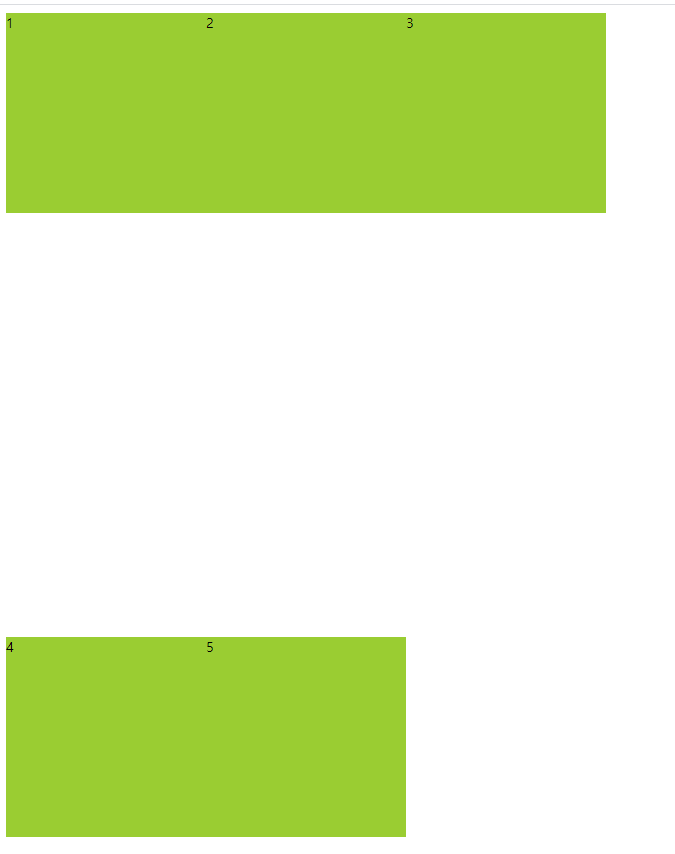
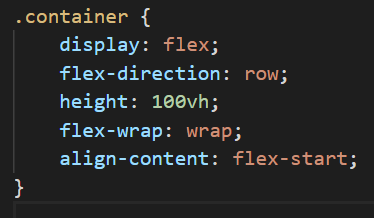
6. flex-wrap 속성 (wrap, nowrap, reverse), align-content
- farent에 flex-wrap 속성을 사용

- flex-wrap : nowrap (default) -> elemnt가 같은 줄에 있음

- flex-wrap: wrap -> width를 고려해서다른줄로 감

- flex-wrap: wrap-reverse - 거꾸로 배열시킴
- align-content : line을 없애버림
: align-content에 flex-start 속성 등을 넣으면 기존 배치와 상관없이 움직임
: 무리가 붙음, flex-wrap : center를 하면 box끼리 모임


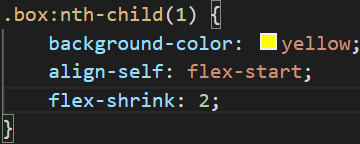
7. flex-shirink
- farent가 아니고 child에 넣는 속성
- flex shirink는 child가 잡은 영역보다 작아지면 flex-shrink 속성을 고려해서 줄어듦
- flex-shrink default값은 1
- flex-shrink가 2라면 1인것들보다 2배로 더 줄어듦


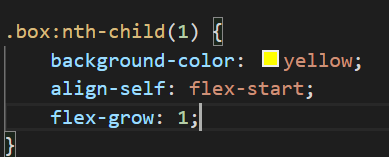
8. flex-grow
- parent가 아니라 child에 넣는 속성
- flex-grow는 default값은 0

- flex-grow가 1이면, 기본 잡은 width에 대해 해당 크기 만큼 공간을 차지

: 아래서 보듯이 1번째만 flex-grow값이 1이고, 나머지는 0이라, 1번째 box가 남은 영역을 전부 차지함

9. flex-basis
- parent가 아니라 child에 넣는 속성
- flex-basis는 main axis에서 동작함
- flex-direction이 row면 width, flex-direction이 column이면 height로 동작함
- flex-basis에 px, % 등을 넣을 수 있음
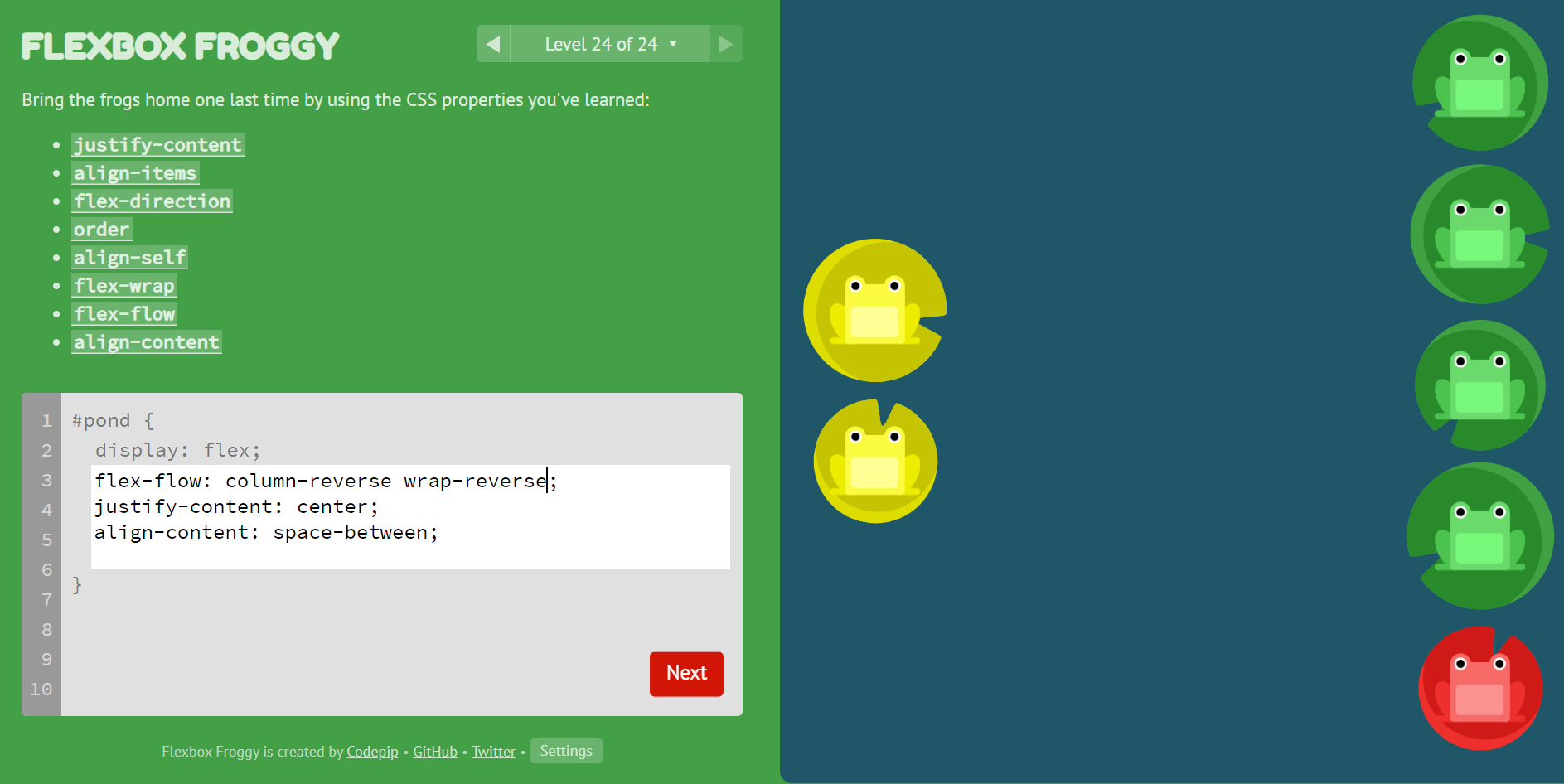
10. flex-flow
- flex-flow : flex-direction과 flex-wrap을 결합시킨 속성
ex) flex-flow: row wrap;
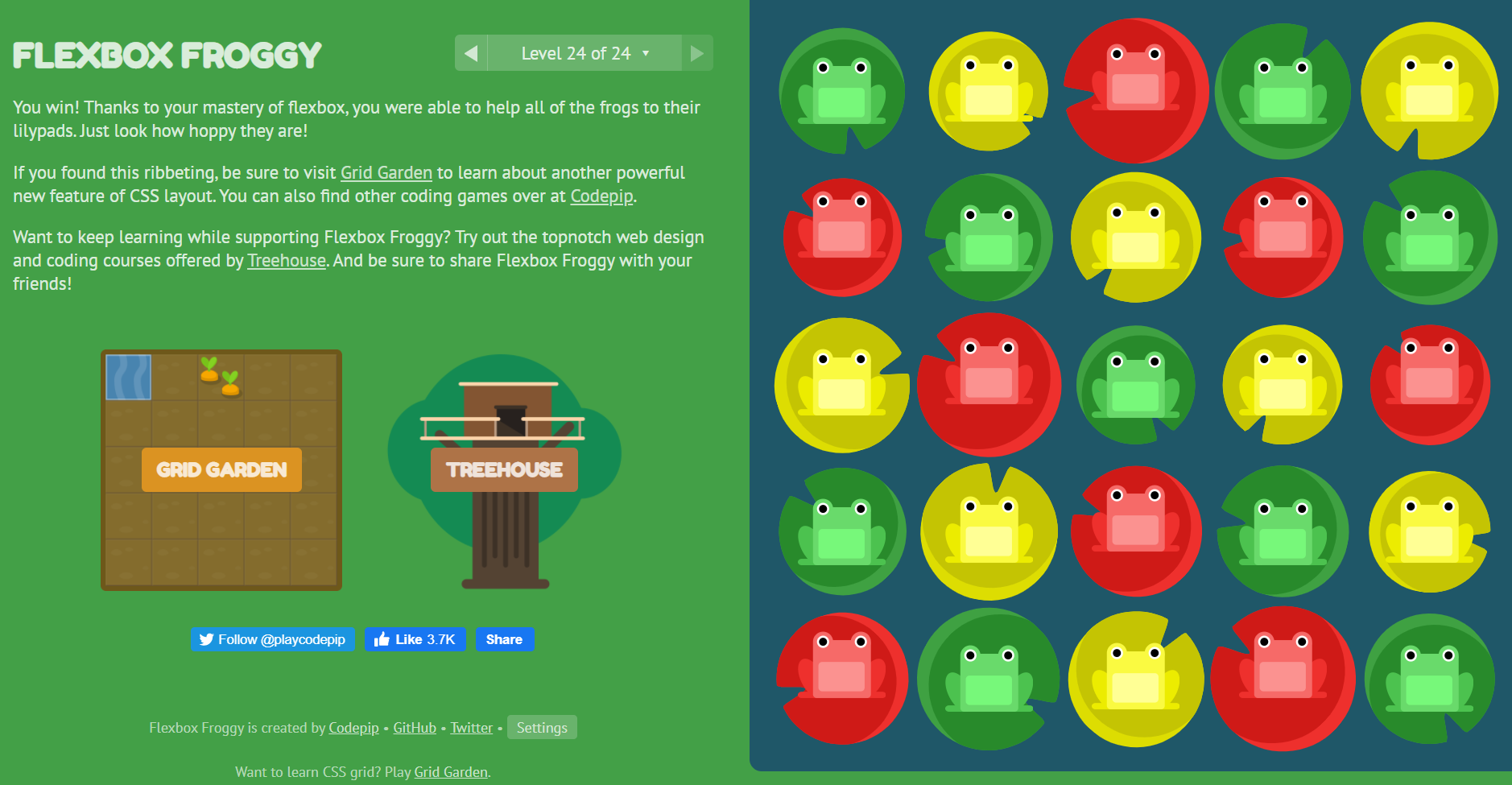
11. 참고하면 좋을 사이트

- flex box 속성에 관해 익힌 것을 재밌게 테스트 할 수있는 사이트
-> www.flexboxfoggy.com : 위의 속성들과 여러가지 flex 속성 테스트 가능...

12. 참조 :
https://developer.mozilla.org/ko/docs/Web/CSS/flex
https://heropy.blog/2018/11/24/css-flexible-box/
Align items and justify content
Go beyond basic HTML and CSS skills and learn how to create great layouts using CSS layout techniques!
openclassrooms.com
도움이 되셨다면
1초만 내주셔서
아래 공감 클릭 부탁드립니다 ^^
'Web Programming > CSS' 카테고리의 다른 글
| [웹 프론트앤드 개발 더하기] SCSS 빠르게 익히기 (0) | 2021.05.23 |
|---|---|
| [웹 프론트앤드 개발 더하기]CSS 상속이 되는 속성들 (Inherit Properties) (0) | 2021.04.08 |
| [웹 프론트앤드 개발 더하기] ::before ::after 스타일링의 제한점 (0) | 2020.02.05 |
| [웹 프론트앤드 개발 더하기] SVG란 (이미지) (0) | 2020.01.14 |