
0. SVG 정의
- Scalable Vector Graphics의 약자로, 2차원 벡터 그래픽을 표현하기 위한 XML 기반 마크업 언어임
- SVG는 본질적으로 그래픽을 표현함
- 1999년 W3C의 주도하에 개발된 오픈 표준 벡터 그래픽 파일 형식임
- 즉, SVG는 점과 점사이의 계산을 통해서 그리는 그래픽임.

1. SVG 장점
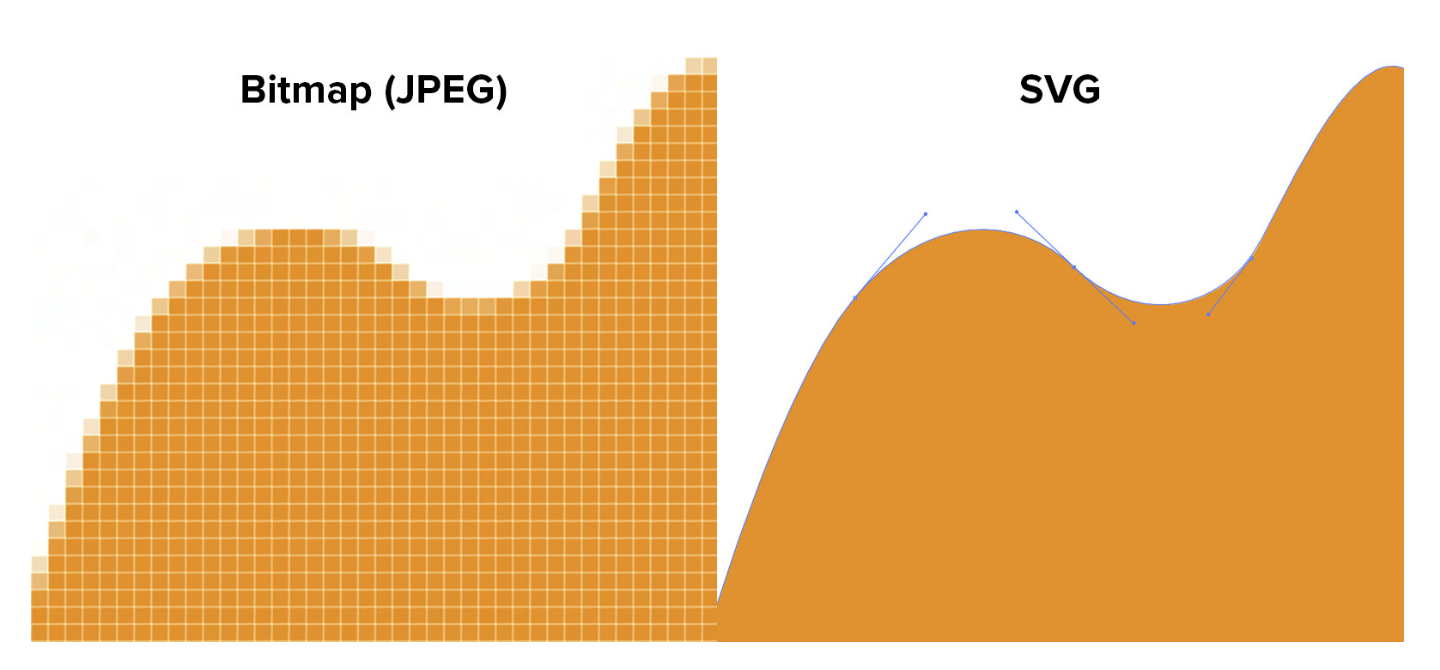
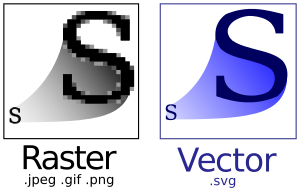
- 확대해도 절대 깨지지 않고 절대 늘어나지 않음 -> 웹 그래픽의 표준 - 아이콘 이미지, 그래픽 등에 널리 쓰임
- JPG, PNG 비트맵 이미지로 사용안하고 SVG로 많이 쓰임
- 모양이 안복잡하면 파일 사이즈 작음, 모양 복잡할 수록, 그림 구성하는 포인트 많을수록 용량이 커짐, 성능도 떨어짐
-> 간단한 이미지들이 벡터그래픽인 SVG가 유리
- 비디오를 통해서만 자연스러운 애니메이션도 SVG를 이용한다면 CSS, Jascript와 함께 자연스러운 애니메이션도 가능.
2. SVG의 특징
- XML 기반 2차원 그래픽 - 코드로 이루어짐
- DOM의 일부로 HTML 엘리먼트에 추가 됨
- SVG는 Adobe illustrator 등의 디자인 툴로 만들어짐
- SVGO(웹기반 GUI SVGOMG)와 같은 도구를 이용하면 SVG 파일 크기를 30~ 60% 이상 쉽게 압축이 가능
3. SVG 사용법
1) <img>에 넣을 수 있음
ex) <img src="/resources/images/test.svg"/>
2) CSS Background로 사용
- class에 아래와 같이 css background로 넣어주고, html 태그 요소의 class로 넣어줌
ex) css의 background: url('/resources/images/test.svg');
3) SVG를 직접 HTML에 inline으로 삽입
ex) 아래처럼 html body태그 안에 바로 삽입
<body>
<svg>
<rect x="0" y="0" width="100" height="100"></rect>
</svg>
</body>
4) object태그를 이용
ex) <object data="/resources/images/test.svg" type="image/svg+xml"></object>
CF) Canvas : 비트맵 기반 그래픽
- <canvas> 태그로 표현할 수 있음
- 픽셀 단위 조작이 가능해서 HTML 엘리먼트로 표현 불가능한 다양한 표현 가능
- 캔버스는 게임이나 픽셀 단위 조작이 필요한 곳에서 많이 쓰임
4. 마치는 글
- 웹개발에 있어서 이미지, 영상같은 시각적인 요소는 중요합니다. 이미지는 PNG, SVG 등으로 많이 사용하는데, SVG가 유리할 때도, PNG가 유리할 때도 있습니다. 점선이 많은 이미지는 PNG가 유리할 것 이고, 아이콘 등 간단한 이미지는 확장성을 고려한 SVG가 유리할 수 있습니다. 반응형을 고려하기 위해 이미지 스프라이트도 많이 쓰입니다.
- SVG는 이미지 포멧이지만, HTML, CSS, JS 중에서는 그나마 CSS가 가까운 것 같고, 시작적 표현을 아름답게 만들어주는 녀석이라 CSS 섹션에 글을 적어두었습니다.
Reference.
- https://learning.linkedin.com/blog/design-tips/5-reasons-svg-is-the-web-designer-s-new-best-friend
5 Reasons SVG is the Web Designer's New Best Friend
Imagine being able to add graphics to your web projects that can be controlled using JavaScript and CSS. Well, that fantasy is now becoming reality with SVG, short for Scalable Vector Graphics.
learning.linkedin.com
만약 궁금한 내용이 있으시면 댓글로 남겨주시면 성실히 답변 드리겠습니다 ^^
'Web Programming > CSS' 카테고리의 다른 글
| [웹 프론트앤드 개발 더하기] SCSS 빠르게 익히기 (0) | 2021.05.23 |
|---|---|
| [웹 프론트앤드 개발 더하기] CSS Flex Box 신속하게 잘 적용하는 방법 (2) | 2021.05.19 |
| [웹 프론트앤드 개발 더하기]CSS 상속이 되는 속성들 (Inherit Properties) (0) | 2021.04.08 |
| [웹 프론트앤드 개발 더하기] ::before ::after 스타일링의 제한점 (0) | 2020.02.05 |