일반적으로 요청하는 쪽과 요청받는쪽이 다르면 브라우저에서 해당 정보를 받아오지 못하게 된다. 그래서 우리는 브라우저에서 흔히 CORS 에러를 접할 수 있다.
그러나 JSONP을 사용하거나, 요청을 허용할 사이트를 서버에 등록하면 CORS 문제 안생기게 할 수 있다.
요청하는 서버에 Access-Control-Allow-Origin에 대한 값을 보내고, 응답하는 서버에도 해당 내용이 있으면 정보를 보낸다.
Post man이나 Rest Client 등을 이용하면 CORS 문제를 접하지 않을 수 있지만,
Chrome 브라우저에서 Server API를 받아서 만든 앱을 실행하는 경우
CORS(Cross Origin Resource Sharing) error를 맞이하여 불편한 경우가 있다.
이 경우 CORS툴을 셋업하여 해당 케이스를 테스트 할 수 있지만, Chrome 브라우저 실행시 보안 기능을 끄면 쉽게 위의 문제를 해결할 수 있습니다.
from origin 'null' has been blocked by cors policy: Cross origin
1. Terminal을 실행
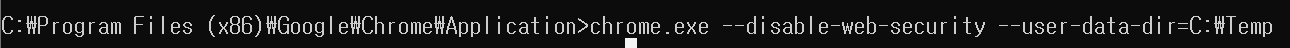
2. Chrome.exe가 있는 폴더로 이동

3. chrome.exe --disable-web-security --user-data-dir=C:\Temp 를 실행

브라우저 위 문구에 지원되지 않는 명령줄 플래그(--disable-web-security)를 사용 중이므로 안정성과 보안에 문제가 발생합니다.
라는 문구를 볼 수 있다.

해당 브라우저 주소창에 url을 입력하여 테스트 해보면 더이상 CORS 에러에 구애받지 않음을 확인할 수 있다.
'Web Programming' 카테고리의 다른 글
| 웹 프론트엔드 성능 최적화 적용해야 하는 이유 및 성능 지표 (0) | 2023.07.03 |
|---|---|
| 안드로이드 크롬브라우저 디버깅 하는 방법 (0) | 2022.09.08 |
| [웹 프론트앤드 개발 더하기] 꼭 알아야하는 이미지관련 정보 (0) | 2021.04.10 |
| [IT Tech Stacks] CMS, Programming Language, Web tech (4) | 2020.06.10 |
| [Javascript] LocalStorage, SessionStorage에 저장하기 / 브라우저별 Storage 용량 제한 (0) | 2018.11.21 |