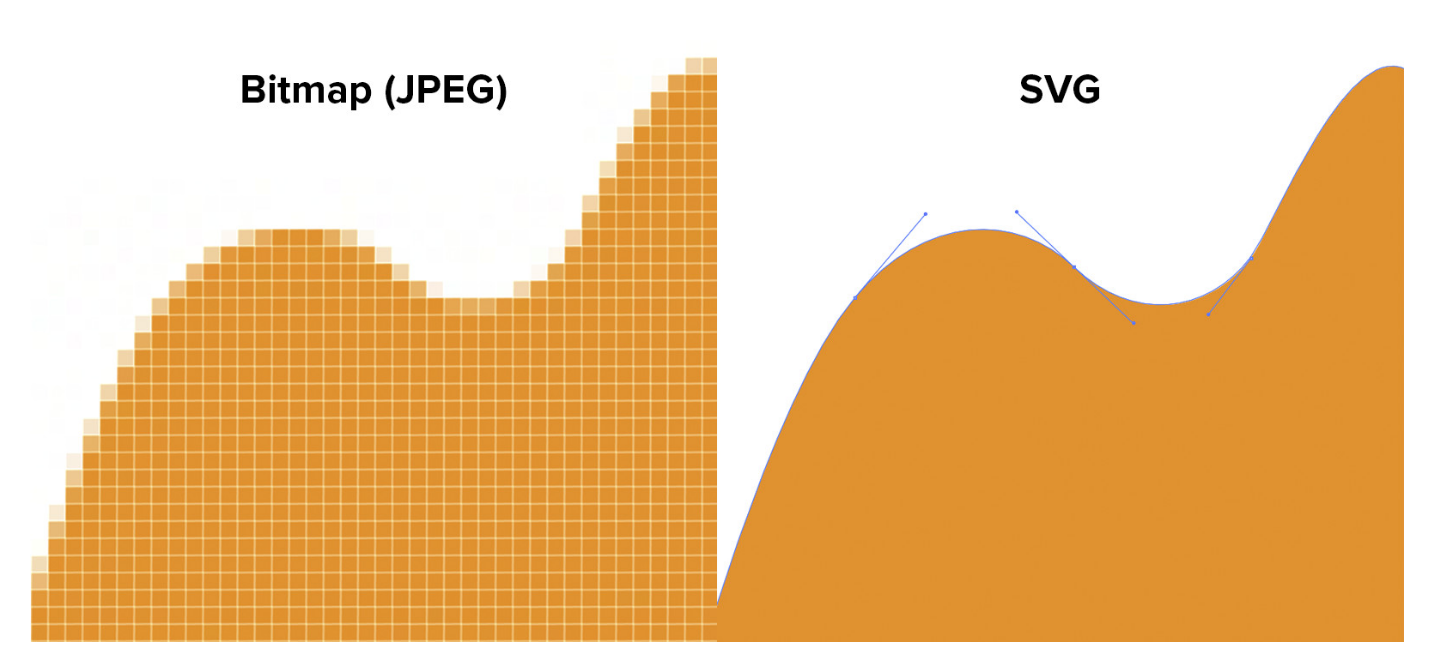
0. 시작하는 글 - 웹 개발시 이미지를 필수적으로 많이 사용하게 된다. JPG, PNG, GIF, WEBP, SVG 중 어떤 것을 사용해야 할까? 물론 상황에 맞게 사용을 해야 용량도 고려할 수 있고 이미지도 깨지지 않고 이쁜 이미지를 만들 수 있다. 아래 내용을 참고하여 이미지를 선택하게 된다면 도움이 많이 될 것이라고 생각한다. 1. 비트맵 - 픽셀이 모여 만들어진 정보 집합으로 레스터(Raster) 이미지라고도 함 - 픽셀 단위로 화면에 렌더링 함 - 비트맵을 이용하는 이미지 종류 : JPG, PNG, gif, webp - 다양한 색상 정교한 것으 잘 표현 2. 벡터(Vector) - 수학정 정보의 형태(Shape)로 만들어 냄 - 점, 선, 면 위치, 색상 정보를 가지고 화면에 렌더링 함 - 비..