
0. 시작하는 글
- 웹 개발시 이미지를 필수적으로 많이 사용하게 된다. JPG, PNG, GIF, WEBP, SVG 중 어떤 것을 사용해야 할까?
물론 상황에 맞게 사용을 해야 용량도 고려할 수 있고 이미지도 깨지지 않고 이쁜 이미지를 만들 수 있다.
아래 내용을 참고하여 이미지를 선택하게 된다면 도움이 많이 될 것이라고 생각한다.
1. 비트맵
- 픽셀이 모여 만들어진 정보 집합으로 레스터(Raster) 이미지라고도 함
- 픽셀 단위로 화면에 렌더링 함
- 비트맵을 이용하는 이미지 종류 : JPG, PNG, gif, webp
- 다양한 색상 정교한 것으 잘 표현
2. 벡터(Vector)
- 수학정 정보의 형태(Shape)로 만들어 냄
- 점, 선, 면 위치, 색상 정보를 가지고 화면에 렌더링 함
- 비트맵과 달리 해상도에 맞게 렌더링 함 -> 이미지 확대, 축소에 이미지가 깨지지 않음
- 이미지 확대, 축소시 용량 변화가 없음
- 벡터를 이용하는 이미지 종류 : SVG
- 정교한 이미지인 인물, 풍경 사진 표현이 어려움
3. 이미지 종류
1) JPG(JPEG)
- 일반적으로 가장 많이 쓰이는 포멧
- 압축률이 훌륭해 사진, 예술분야에 많이 사용
- 손실 압축 방식을 써 용량이 적음
- 1600만가지 색상 지원(24비트)
- 이미지 품질 및 용량 쉽게 조절 가능
2) PNG
- W3C 권장 포멧
- GIF 대체 포멧으로 개발
- 비손실 압축 -> 이미지를 손실 시키지 않으며 저장, 상대적으로 용량을 줄이기 어려움
- 256가지 색상(8비트), 1600만 가지 색상(24비트) 두종류 비트 지원
- 투명도 지원(alpha 채널 지원 포멧)
3) GIF
- 이미지 파일 내 이미지 및 문자열 정보 저장 가능 -> 여러장 이미지를 한개 파일에 담을 수 있음
- 비손실 압축
- 256가지 색상(8비트)만 지원 -> 상대적으로 깔끔한 색상 제공 불가
- 동영상 같은 이미지(움짤, 에니메이션) 제공 가능
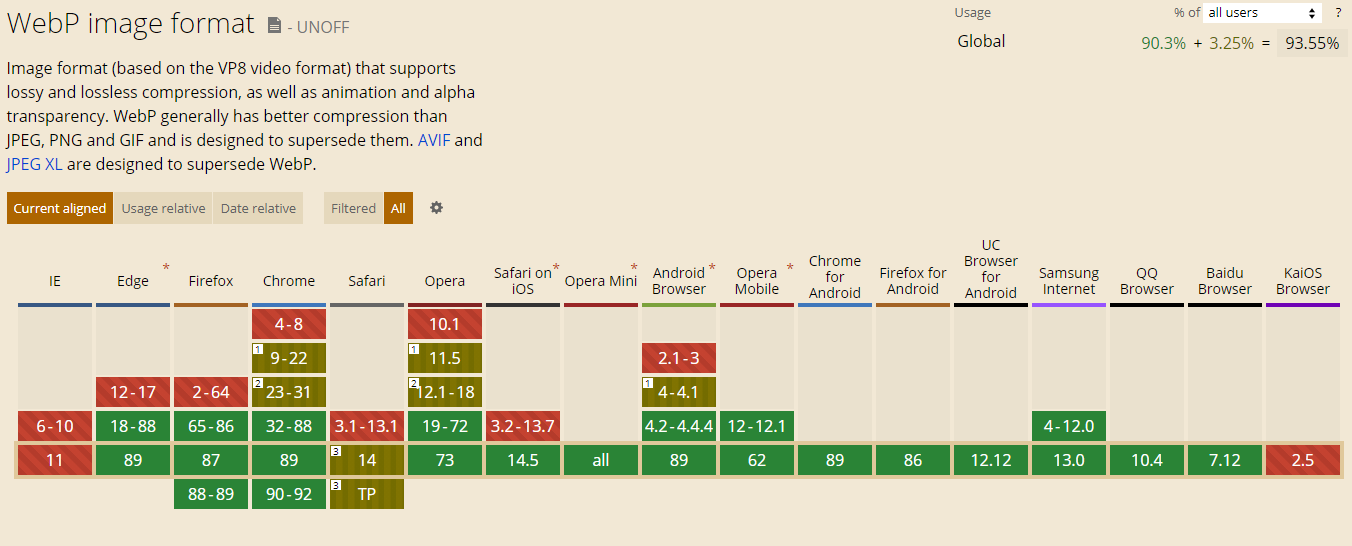
4) WEBP
- JPG, PNG, GIF 대체 가능한 이미지 포멧
- 구글이 개발
- 완벽한 손실, 비손실 압축 지원 -> 두가지 모두 지원
- GIF 같은 애니메이션 지원
- 브라우저 지원이 약함 -> IE 지원 불가, Safari 지원 약하지만 ios safari에서 지원 가능

5) SVG
- 벡터 그래픽 표현하는 포멧
- 해상도에서 자유로움
- 코드와 파일 SVG로 모두 제공 가능
도움이 되셨다면 1초만 내주셔서 아래 공감 클릭 부탁드리고,
궁금한 내용있으시면 아래 남겨주세요 ^^
'Web Programming' 카테고리의 다른 글
| 안드로이드 크롬브라우저 디버깅 하는 방법 (0) | 2022.09.08 |
|---|---|
| Chrome 브라우저 CORS Diable하여 재실행하기 (0) | 2021.10.09 |
| [IT Tech Stacks] CMS, Programming Language, Web tech (4) | 2020.06.10 |
| [Javascript] LocalStorage, SessionStorage에 저장하기 / 브라우저별 Storage 용량 제한 (0) | 2018.11.21 |
| [Javascript] 브라우저 언어 가져오기 (0) | 2018.11.21 |