1. 시작하는 글
웹 성능 최적화(개선)은 웹페이지를 효율적으로 동작하게 하는 작업입니다. 웹 성능 최적화를 위해 백엔드, 인프라 최적화 등도 중요한 요소지만 이번 글에서는 웹 프론트엔드에 집중한 웹 성능 최적화 방법을 이야기 해보겠습니다.
물론, 이 글에서 말하는 웹 성능 최적화 작업은 상품 관리자, 프로젝트 매니저, 디자이너 기획자도 알아두면 좋습니다.
상품 관리자, 프로덕트 매니저에게 웹 페이지가 얼마나 빨리 로딩되는지가 그들이 관리하는 서비스 사용자 경험(UX, User Experience)에 영향을 줄 것이며, 자연스레 매출 및 수익에 영향을 줄 수 있기 때문에 웹 성능 최적화를 대략적으로 이해하는 것은 중요합니다.
그리고 기획자, 디자이너 역시 페이지 주요 영역을 디자인하는 복잡도에 따라 나쁜 사용자 경험을 줄 수도 있고, 반대로 좋은 사용자 경험을 줄 수도 있습니다.
그렇기 때문에 기획자, 디자이너에게도 웹 성능 최적화에 대한 이해도는 중요한 측면이 있습니다.
결국, 웹 성능 최적화 작업은 웹 서비스에 비즈니스적인 긍정적인 기여를 할 수 있습니다.
즉, 웹 프론트엔드 개발자의 웹 성능 최적화 작업으로서 사용자에게 좋은 사용자 경험을 제공할 수 있고, 이것은 비즈니스의 성공과도 직결될 수 있습니다.
이 포스팅에서 웹 성능 최적화를 왜 해야 하는지, 웹 성능 최적화는 어떤 지표로 나눠져 있고 어떻게 개선할 것인지 다뤄보도록 하겠습니다.
2. 웹 성능 최적화를 해야 하는 이유
1) 비즈니스 관점
쉽게 말하면, 웹 성능 최적화를 한다는 것은 사용자에게 제공하려는 웹 사이트를 빠르게 보여주는 것입니다. 이는 자연스레 비즈니스에 영향을 줍니다.
일반적으로 생각해 볼 때, 웹 사이트가 사용자에게 빨리 로딩되면 좋은 사용자 경험(UX, User Experince)을 제공할 수 있습니다.
반대로 사용자가 웹 사이트에 들어갔을 때, 하얀 화면을 노출시키거나 웹 사이트 로딩 및 렌더링에 지연이 발생하면 사용자는 자연스레 이탈하게 되고,
이 때 해당 웹 서비스는 방문 사용자에 대한 비즈니스 기회를 잃어버리게 됩니다.
아래는 2017년 Google의 모바일 부문 글로벌 제품 리드인 Daniel An이 말한 Think with Google의 기사에서 발췌한 내용으로 웹 페이지 로딩 시간과 사용자 이탈률에 대해 이야기 했습니다.
아래 자료에 따르면 페이지 로딩 시간이 1초에서 3초로 증가하면 페이지 이탈률이 32%로 증가한다고 하고, 1초에서 10초가 되면 무려 페이지 이탈률이 123%나 된다고 합니다.

- Google / SOASTA Research, 2017
전세계 2위 이동 통신사인 Vodafone은 2021년 웹 성능 개선 건에 대한 A/B 테스트를 통해 웹 성능 지표 중 하나인 LCP(Largest Contentful Paint,
웹 페이지 내 주요 콘텐츠가 렌더링되어서 사용자에게 표출되는 시간)를 31% 개선함에 따라 판매가 8% 증가함을 확인했습니다.
그리고 성공적 잠재고객으로 전환한 사용자 비율이 15%가 증가하였고, 결제 장바구니 방문률도 11%나 증가하기도 했습니다.

인도네시아 최대 전자상거래 회사인 Tokopedia는 LCP를 약 55% 감소 시킴에 따라 평균 세션 시간(Average Session Duration)이 23% 증가했습니다.

이 밖에 수 많은 기업들이 웹 성능 개선 작업을 통해 비즈니스 관점으로 많은 기회를 얻었습니다.
2) 검색 엔진 최적화 관점 (SEO, Search Engine Optimization)
2021년 5월부터 Google에서는 웹 성능 지표(웹 성능 최적화가 어느정도 되었는가)는 검색엔진 순위에 영향을 미친다고 발표했습니다.
아래 Google이 소개한 표에서 보면 Core Web Vitas에 있는 LCP, FID(First Input Delay, 최초 입력 지연 시간), CLS(Cumulative Layout Shift, 페이지 로드시 축척된 화면의 움직임)를 말합니다.

3) 사용자 경험 (UX, User Experience) 관점
사용자 경험 측면에서도 웹 성능 개선은 중요합니다. 무엇보다 웹 페이지 로딩 속도가 빨라야 하는 것은 당연합니다.
웹 사이트가 초기에 빨리 로딩 된다고 하더라도 화면이 로딩되는 순서에 따라서 사용자에게 안 좋은 경험을 제공할 수 있습니다.
이것은 웹 성능 수치에 영향을 끼치는데, Google의 Core Web Vital 항목 중 CLS라는 정량적인 수치로 측정이 가능합니다.
CLS에 관해서는 다음 단락(웹 성능 최적화를 위해 개선할 포인트)에 CLS에 관한 설명과 예시가 있으니 참고하시면 좋을 것 같습니다.
로딩 속도 못지 않게 중요한 것은 사용자가 보이는 뷰(view), 즉 사용자 시선에 따라 콘텐츠가 어떻게 로드되어 보여지는지는 것이 사용자 경험에 큰 영향을 미칩니다.
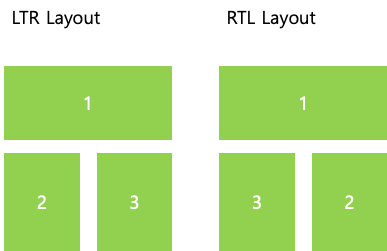
일반적으로 사용자의 시선은 위에서 아래로 이동하고,
한국과 같은 LTR 국가(Left to Right, 텍스트 작성 순서가 왼쪽에서 오른쪽으로 되어 있는 국가)에서는 시선이 왼쪽에서 오른쪽으로 이동 하는게 자연스럽습니다.
반면, 중동이 대다수인 RTL 국가 (Right to Left, 텍스트 작성 순서가 오른쪽에서 왼쪽으로 되어 있는 국가)는 시선이 오른쪽에서 왼쪽으로 이동되는 것이 자연스럽습니다.

한국을 포함한 LTR 국가 사용자들은 위에서 아래, 왼쪽에서 오른쪽이 자연스럽습니다.
이처럼 웹 개발을 하면서 위부터, 왼쪽부터 콘텐츠가 로딩 되도록 신경을 쓴다면 자연스러운 사용자 경험을 제공할 수 있습니다.
참고로 콘텐츠 순서가 웹 성능 점수에 영향을 미치지 않지만, 사용성에 영향을 끼치니 웹 성능 작업을 하면서 콘텐츠 로딩 되는 순서를 되짚어 보고 개선 했으면 합니다.
예를 들어, 웹 사이트 표출 시, 사이트 윗부분인 Heder 부분이 늦게 뜨고 아래서부터 페이지가 로딩 된다면 어색한 사용자 경험을 제공할 것입니다.
3. 웹 성능 최적화를 위해 개선할 포인트
웹 프론트엔드에서 웹 성능 최적화를 위해서는 웹 사이트의 로딩 성능(Loading Performance), 렌더링 성능(Rendering Performance) 등을 개선하는 것에 집중해야 합니다.
웹 사이트 로딩 성능은 서버에서 웹 페이지에 필요한 HTML, CSS, Javascript, 미디어 소스(Image, Video) 등의 리소스를 다운로드할 때의 성능을 말합니다.
그리고 렌더링 성능은 페이지 화면에 주요 리소스가 페이지에 그려질 때의 성능을 말합니다.
Google은 필수적인 웹 성능 지표인 Core Web Vital을 만들었습니다.

널리 사용되는 성능 측정 도구 중 하나인 Google의 Lighthouse를 이용하면 Core Web Vital에서 이야기하는 지표들을 확인하고 개선할 수 있습니다.
LCP, CLS는 Lighthouse에서 정량적인 수치로 확인할 수 있습니다.
그러나 Lighthouse에 FID(First Input Delay)는 없지만, Lighthouse에서 측정 가능한 수치인 TBT(Total Blocking Time)과 연관이 높습니다.
아래는 Google에서 발표한 Lighthouse 10을 이용하여 웹 성능 측정을 할 때 항목과 그에 따른 비중을 나타낸 표입니다.
| Audit list | Weight |
| FCP(First Contentful Paint) | 10% |
| Speed Index | 10% |
| LCP(Largest Contentful Paint) | 25% |
| TBT(Total Blocking Time) | 30% |
| CLS(Cumulative Layout Shift) | 25% |
Core Web Vital에서 다루는 지표가 Lighthouse의 측정 지표의 80%를 차지한다는 것을 알 수 있습니다.
1) LCP (Largest Contentful Paint)
LCP는 페이지에서 핵심 요소의 콘텐츠 로딩 속도를 측정합니다.
일반적으로 페이지에서 가장 큰 영역으로 해당 영역에 있는 이미지, 영상, 텍스트 부분 등 요소의 렌더링 성능을 기반으로 측정 됩니다.
웹 페이지에서 가장 의미 있고 사용자가 접하는 가장 중요한 첫 요소이기 때문에 해당 영역이 늦게 나타나면 페이지 이탈률이 자연스레 늘어날 수 밖에 없고, 그렇기 때문에 Core Web Vital에서도 중요한 지표로 다루고 있습니다.
2) FID (First Input Delay)
FID는 콘텐츠의 상호작용 속도를 측정합니다.
사용자가 페이지와 처음 상호 작용(링크 클릭이나 버튼 클릭)할 때, 이에 대한 응답으로 브라우저가 이벤트를 처리하기 까지의 시간을 측정합니다.
Lighthouse에서는 TBT(Total Blocking Time)라는 지표와는 다르지만, Lighthouse에서 성능을 측정할 시 TBT를 개선하는게 FID에도 개선 효과를 줍니다.
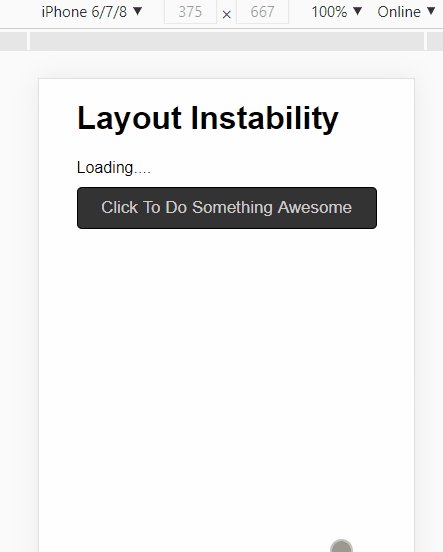
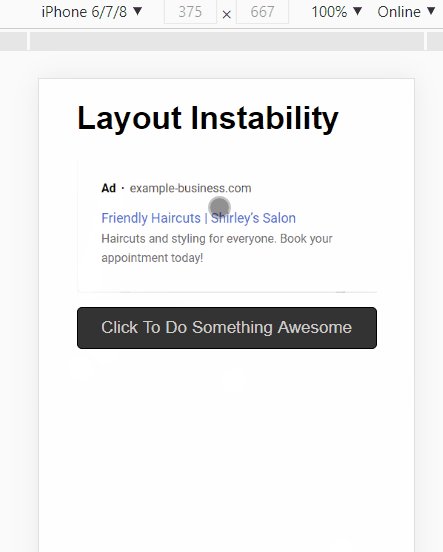
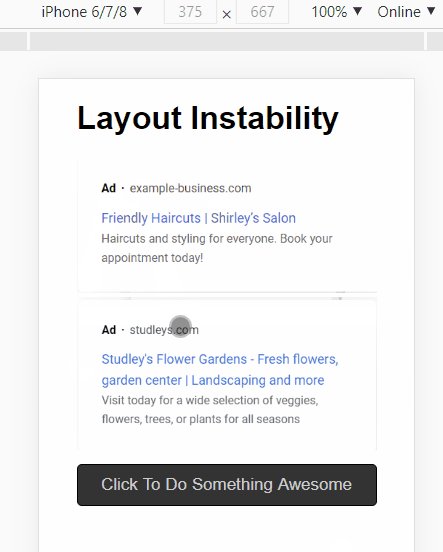
3) CLS (Cumulative Layout Shift)
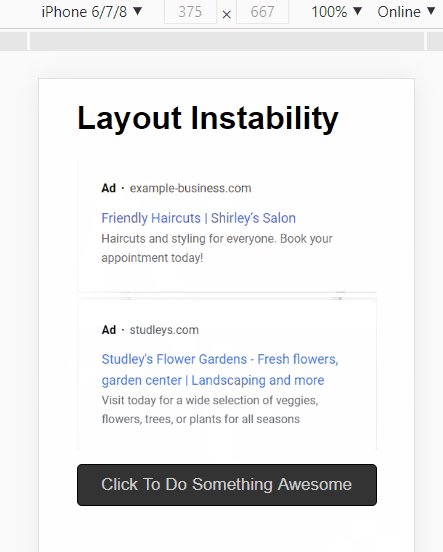
CLS는 페이지 방문자의 시각적인 안정성을 측정합니다.
쉽게 말하면 CLS는 사용자에게 웹 페이지가 표시되고 최종적으로 변화되는 정도를 측정한 수치입니다.
본 지표는 사용자 경험(UX)에 중요한 영향을 끼칩니다.
페이지 렌더링 초기에 화면 전환이 심하면 사용자가 원하는 동작을 할 수 없습니다.
아래의 예시처럼 사용자는 버튼을 클릭하고 싶지만 지속적인 화면의 변화로 사용자가 원하는 동작을 못할 수도 있습니다.
구매하고 싶은 상품 구매를 못하던지, 반대로 취소하고 싶은 상품을 구매한다던지 중요한 UX에 사용자에게 악영향을 줄 수 있습니다.

4. 마치는 글
이번 글을 통해 웹 프론트엔드 개발자가 웹 성능 최적화를 해야 하는 이유, 어떤 측정 지표를 고려해서 웹 성능 최적화를 하면 좋은지 간단하게 알아보았습니다.
다시 한번 강조하자면 웹 프론트엔드 성능 최적화은 웹 서비스를 매개로 한 비즈니스의 성패에 직결될 수 있으므로 제품 관리자 및 제품 이해 관계자도 중요시 생각해야 할 작업입니다.
긴 글 읽어주셔서 감사합니다.
도움이 되셨다면 1초만 내주셔서 아래 공감 클릭 부탁드립니다 ^^
Reference
https://web.dev/vitals-business-impact/
https://developer.chrome.com/docs/lighthouse/performance/performance-scoring/
https://developers.google.com/search/blog/2020/11/timing-for-page-experience
https://requestmetrics.com/web-performance/cumulative-layout-shift
'Web Programming' 카테고리의 다른 글
| 안드로이드 크롬브라우저 디버깅 하는 방법 (0) | 2022.09.08 |
|---|---|
| Chrome 브라우저 CORS Diable하여 재실행하기 (0) | 2021.10.09 |
| [웹 프론트앤드 개발 더하기] 꼭 알아야하는 이미지관련 정보 (0) | 2021.04.10 |
| [IT Tech Stacks] CMS, Programming Language, Web tech (4) | 2020.06.10 |
| [Javascript] LocalStorage, SessionStorage에 저장하기 / 브라우저별 Storage 용량 제한 (0) | 2018.11.21 |